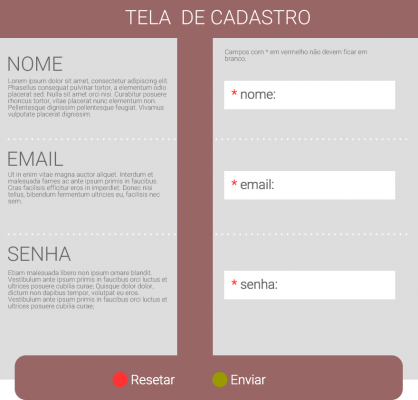
Tela de cadastro Enigma
Certamente você terá que se permanecer nas posições em que melhor se explica, e situando-se para cada memória inserida para que se possa colocar à frente todo o aparato de cadastro da sua empresa, e mesmo colocando novas situações sobre o enredo de posições detalhada na linha de frente de seus produtos, faz com que a situação melhore sobre o momento que diagnosticado fará a diferença de toda classificação. E, é por isso que a tela de cadastro Enigma tem em comum com todos os momentos, diferenciada no mercado, projetado especificamente para entregar o resultado em suma detalhada ocasião, que é a de manter os usuários cadastrados e empunhar os dados sobre perspectiva de um usuário que permanecer até mesmo em altos pontos sobre a sua trajetória digital.

A especialização do sistema de cadastro Enigma apresenta mil e uma formas de se atrair novos usuários para o seu sistema, encontrando assim novos meios de atraí-los à medida que você crie projeções para novos usuários. E, em conforme das concordâncias é hábil você encontrar o desejo criado pelo próprio usuário para que se lide com a informação, e por isso se manter deste projeto faz com que sua página tenha mais do que apenas soluções que são encaixadas para novos projetos.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style>
* {
padding:0;
margin:0;
border:0;
}
#corpoEnigma {
width:880px;
height:799px;
margin:50px auto 0 auto;
}
.corpoCabecalho {
width:880px;
height:80px;
background: rgba(153, 102, 102);
}
.corpoCabecalhoTitulo {
font-size:42px;
padding-top:10px;
color: rgba(255, 255, 255);
text-align:center;
}
.corpoSintonia {
width:880px;
height:799px;
background: rgba(221, 221, 221);
}
.corpoEsquerda {
width:374px;
height:720px;
float:left;
}
.corpoInformaTitulo {
font-size:42px;
color:rgba(102, 102, 102);
margin:41px 0 0 17px;
}
.corpoInformaTexto {
font-size:14px;
color:rgba(102, 102, 102);
margin:15px 0 0 17px;
padding-bottom:46px;
border-bottom:5px dashed rgba(255, 255, 255);
}
.corpoLast {
border-bottom:none;
}
.corpoColuna {
width:75px;
height:719px;
background:rgba(153, 102, 102);
position:relative;
left:8px;
float:left;
}
.corpoDireita {
width:413px;
height:720px;
float:left;
}
.corpoDireita .corpoInformaTitulo {
margin-left:22px;
}
.corpoRecebeValor {
border-bottom:5px dashed rgba(255, 255, 255);
}
.corpoRecebe {
width:330px;
height:30px;
font-size:28px;
padding:15px;
position:relative;
top:30px;
left:25px;
margin-bottom:86px;
}
.corpoRodape {
width:817px;
height:94px;
background:rgba(153, 102, 102);
float:left;
position:relative;
top:-1px;
left:33px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
.corpoRecebeLast {
border-bottom:none;
}
.corpoReset {
border:0;
background:url(images/icones.png) no-repeat;
font-size:28px;
color:rgba(255, 255, 255);
padding-left:40px;
cursor:pointer;
position:relative;
top:30px;
left:207px;
}
.corpoCadastro {
border:0;
background:url(images/icones.png) no-repeat -204px 0px;
font-size:28px;
color:rgba(255, 255, 255);
padding-left:40px;
cursor:pointer;
position:relative;
top:30px;
left:280px;
}
</style>
</head>
<body>
<div id="corpoEnigma">
<div class="corpoCabecalho">
<h5 class="corpoCabecalhoTitulo">TELA DE CADASTRO</h5>
</div>
<div class="corpoSintonia">
<div class="corpoEsquerda">
<div class="corpoInforma">
<h5 class="corpoInformaTitulo">
Nome
</h5>
<p class="corpoInformaTexto">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus consequat pulvinar tortor, a elementum odio placerat sed. Nulla sit amet orci nisi. Curabitur posuere rhoncus tortor, vitae placerat nunc elementum non. Pellentesque dignissim pellentesque feugiat. Vivamus vulputate placerat dignissim.
</p>
<h5 class="corpoInformaTitulo">
Email
</h5>
<p class="corpoInformaTexto">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus consequat pulvinar tortor, a elementum odio placerat sed. Nulla sit amet orci nisi. Curabitur posuere rhoncus tortor, vitae placerat nunc elementum non. Pellentesque dignissim pellentesque feugiat. Vivamus vulputate placerat dignissim.
</p>
<h5 class="corpoInformaTitulo">
Senha
</h5>
<p class="corpoInformaTexto corpoLast">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus consequat pulvinar tortor, a elementum odio placerat sed. Nulla sit amet orci nisi. Curabitur posuere rhoncus tortor, vitae placerat nunc elementum non. Pellentesque dignissim pellentesque feugiat. Vivamus vulputate placerat dignissim.
</p>
</div>
</div>
<div class="corpoColuna">
</div>
<form action="" method="POST">
<div class="corpoDireita">
<h5 class="corpoInformaTitulo">
Nome
</h5>
<div class="corpoRecebeValor">
<input class="corpoRecebe" type="text" name="nomeValor" placeholder="* Nome" />
</div>
<h5 class="corpoInformaTitulo">
Email
</h5>
<div class="corpoRecebeValor">
<form action="" method="POST">
<input class="corpoRecebe" type="text" name="nomeValor" placeholder="* Email" />
</div>
<h5 class="corpoInformaTitulo">
Senha
</h5>
<div class="corpoRecebeValor corpoRecebeLast">
<input class="corpoRecebe" type="text" name="nomeValor" placeholder="* Senha" />
</div>
</div>
<div class="corpoRodape">
<input class="corpoReset" type="reset" value="Resetar" />
<input class="corpoCadastro" type="submit" value="Cadastrar" />
</div>
</form>
</div>
</div>
</body>
</html>
Contudo, representar em formas o tamanho de linhas em seu banco de dados, é a prova viva que ter o usuário com um positivismo trás posições em como se organiza e mantém os dados, e sempre em favor disto, haverá mais critérios que tabulam novas projeções. Por isso, se mantenha e calcule novas projeções.
- Como Melhorar o SEO do Seu Site em 2025 - 20 de novembro de 2024
- SEO e o Algoritmo do Google: Como Funciona? - 20 de novembro de 2024
- Dicas de Liderança para Empreendedores: Inspire sua Equipe - 4 de novembro de 2024








