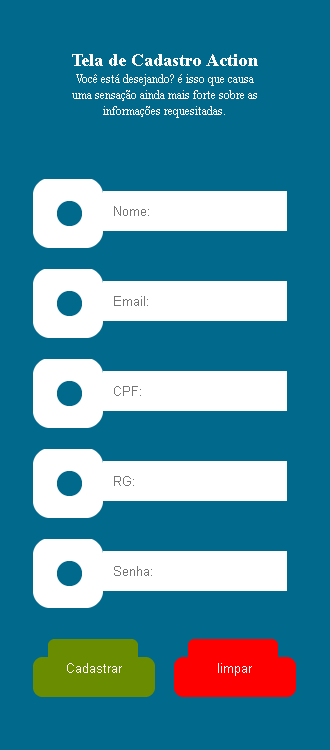
Tela de Cadastro Action
É excelentíssimo você entender que há provas sobre o que é requisitado ou não através de um sistema, e ver os dados serem trafegados é a importância do seu diferencial, mantendo não apenas o quesito informação, é bem comum que você entenda a diferença entre apostar ou apenas decidir que há provas a serem recolhidas, para que adiante de suas informações requisitadas, possam também esclarecer o ponto de partida que dá o equilíbrio sobre o destino ao qual você tenha prontamente informado sobre as ocasiões que lhe farão a diferença sobre poder fazer parte de um sistema bem desenvolvido sobre a linha de ótica de desenvolvedores que prezam pela privacidade do usuário.

Mesmo que basta as informações, é um bem comum você decidir por este tempo o quesito informação, para que ao serem trabalhadas, seja também próspero você entender o seu diferencial, mantendo assim a escolha da informação sobre o quesito mais básico sobre a certeza que há mais do que apenas informação, mais também sobre a linha de ótica daquele que fornece o trabalho e faz com que a oportunidade de alcançar mais desejos sejam aqueles qual forem, será preciso você identificar cada ponto e estabelecer os seus critérios sobre um ponto de partida de ignição sobre novas oportunidades.
<html>
<head>
<title>Action</title>
<style>
* {
margin:0;
padding:0;
border:0;
}
body {
font-family:Georgian;
}
.corpoTela {
width:330px;
height:700px;
padding-top:50px;
background:#00698C;
margin:100px auto;
}
.nomeTela {
font-size:18px;
text-align:center;
color:#FFFFFF;
}
.descricaoTela {
width:200px;
margin:0 auto;
font-size:12px;
text-align:center;
color:#FFFFFF;
}
.centroTela {
width:264px;
margin:0 auto;
}
.divisao {
width:70px;
height:70px;
position:relative;
top:60px;
background:url(bandeira-azul.png) no-repeat 0 0;
}
.entrada {
width:184px;
height:40px;
padding-left:10px;
padding-right:20px;
position:relative;
top:12px;
left:70px;
outline:none;
}
.bandeira {
width:264px;
height:40px;
margin-bottom:30px;
}
.bandeira .divisao:hover {
width:70px;
height:70px;
background:url(bandeira-verde.png) no-repeat 0px 0px;
}
.botoes {
width:263px;
height:60px;
margin-top:120px;
}
.BtCadastrar {
width:122px;
height:58px;
background:url(BtCadastrar.png) no-repeat 0 0;
float:left;
margin-right:19px;
color:#FFFFFF;
cursor:pointer;
}
.BtLimpar {
width:122px;
height:58px;
float:left;
background:url(BtLimpar.png) no-repeat 0 0;
color:#FFFFFF;
cursor:pointer;
}
</style>
</head>
<body>
<div class="corpoTela">
<h1 class="nomeTela">Tela de Cadastro Action</h1>
<p class="descricaoTela">Você está desejando? é isso que causa uma sensação ainda mais forte sobre as informações requesitadas.</p>
<div class="centroTela">
<form action="" method="POST">
<div class="bandeira">
<div class="divisao divisaoNome">
<input class="entrada entradaNome" type="text" name="nome" placeholder="Nome:" />
</div>
</div>
<br />
<div class="bandeira">
<div class="divisao divisaoEmail">
<input class="entrada entradaEmail" type="text" name="email" placeholder="Email:" />
</div>
</div>
<br />
<div class="bandeira">
<div class="divisao divisaoCPF">
<input class="entrada entradaCPF" type="text" name="cpf" placeholder="CPF:" />
</div>
</div>
<br />
<div class="bandeira">
<div class="divisao divisaoRG">
<input class="entrada entradaRG" type="text" name="rg" placeholder="RG:" />
</div>
</div>
<br />
<div class="bandeira">
<div class="divisao divisaoSenha">
<input class="entrada entradaSenha" type="text" name="senha" placeholder="Senha:" />
</div>
</div>
<div class="botoes">
<input class="btCadastrar" type="submit" name="cadastrar" value="Cadastrar" />
<input class="btLimpar" type="submit" name="cadastrar" value="limpar" />
</div>
</form>
</div>
</form>
</div>
</body>
</html>
Quando você estiver mais apto a adentrar-se sobre os campos não estudados por fora do conteúdo, será um bem requisitar a decisão para que novas formalidades possam ser atraídas pela importância de cada diferença, para bem como optar sobre as certezas entre as relações que melhor interpretem sobre o campo de informação ou apenas seguido de forma que coloca cada ponto em linha de decisão. [Clique e baixe a tela Action]
Para o bem comum, é necessário que você de vez em quando interprete cada setor de seu sistema, para que a ambição de crescimento molde-se sobre a própria importância, mantendo não apenas o requisito básico de cada formalidade, e mesmo dando o campo e a projeção avaliada sobre a certeza de querer se diferenciar, será preciso que você tenha em decisão cada capricho decidido como meta sobre seus comprometimentos, e isso, meio que por fora, é necessário que você entenda o ponto crucial que estabelece a linha de critérios sobre cada informação, mantendo em linha de decisão cada ponto que caracteriza a informação e os dados por meio do sistema trafegado, por isso, tenha mais certezas durante o seu cadastramento, pois deles se trarão formas mais avançadas de tratamento de seus dados.
- Como Utilizar SEO para Conquistar a Primeira Página do Google - 21 de novembro de 2024
- Marketing de Conteúdo: Como Criar Posts que Atraiam Seu Público - 21 de novembro de 2024
- Como Criar Conteúdo que Converte: O Guia Completo - 21 de novembro de 2024








