Sistema de Login, Cadastro, Exclusão Toggle sem JS
Ao se colocar alguns problemas a frente do que você pode imaginar ao adotar uma solução já pronta em JavaScript, por exemplo uma navegação Toggle, que sem tamanho da origem da solução faz você ser mais cauteloso ao implantar algo a mais que dependa não da condição do navegador mais também faz com que a otimização de seu código seja caprichada, sempre dando um plus a mais em relação ao o que se pode fazer com as poderosas velharias, como por exemplo construir somente com o conjunto das ferramentas HTML e CSS.
A sedenta forma de desenvolver para encontrar novas soluções que poderia ser utilizada com JavaScript, trás recordações em que ao início possa estabelecer novas soluções a partir de cada técnica de desenvolvimento para que se possa estabelecer novos compromissos, sempre ajudando o conjunto de técnicas de programação, tornando assim aliada qualquer solução em desejo de agilizar a pontualidade na entrega seja de qualquer sistema for, para que se possa manter a aproximação entre desenvolver com agilidade ou apenas tornar o que não era visível em algo que possa a ser considerado solucionável.

Quem soubera que com essas duas linguagens poderia ser desenvolvimento um Toggle sem a utilização do JavaScript.
Por mais que o desenvolvimento do nível hierárquico de cada solução dada seja a de solucionar e colocado em prática, fará o exercício da programação em relação ao desenvolvimento de novos conjuntos de soluções para que você possa utilizar no seu repertório de código para que não dependa apenas de soluções robustas, mais sim manter o padrão de desenvolvimento em relação a otimização do seu projeto.
ARQUIVOS .HTML:
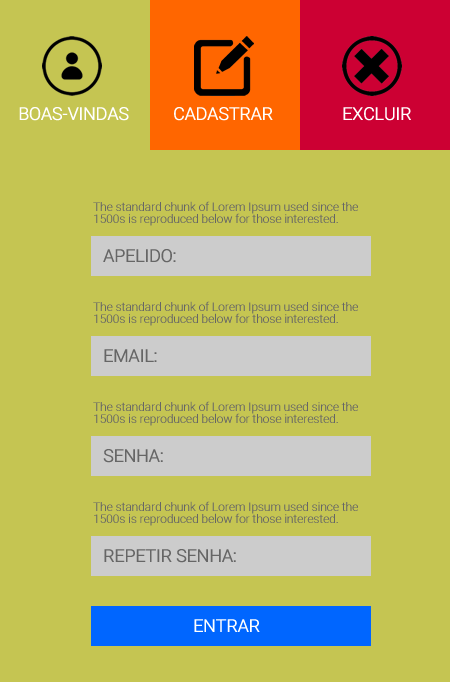
<html> <head> <link rel="stylesheet" href="style.css"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap" rel="stylesheet"> </head> <body> <div class="topoLogia"> <div class="divisao divisaoVerde"> <div class="menuVerde"> </div> <div class="divLogin"> <form action="" method="POST"> <p class="pPhraseLoginFirst"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input class="campoLogin" name="campoLogin" placeholder="LOGIN:" /> </p> </br > <p class="pPhraseLoginSecond"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input class="campoSenha" name="campoSenha" placeholder="SENHA:" /> </p> <div class="divBtLogin"> <input class="btLogin" type="submit" name="login" value="ENTRAR" /> </div> </form> </div> </div> <div class="divisao divisaoLaranja"> <div class="menuLaranja"> </div> <div class="divLogin"> <form action="" method="POST"> <p class="pPhraseLoginFirst"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input type="text" class="campoLogin" name="campoLogin" placeholder="LOGIN:" /> </p> </br > <p class="pPhraseLoginSecond"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input type="text" class="campoSenha" name="campoEmail" placeholder="EMAIL:" /> </p> </br > <p class="pPhraseLoginSecond"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input type="password" class="campoSenha" name="campoSenha" placeholder="SENHA:" /> </p> <div class="divBtSignIn"> <input class="btSignUp" type="submit" name="login" value="CADASTRAR" /> </div> </form> </div> </div> <div class="divisao divisaoVermelho"> <div class="menuVermelho"> </div> <div class="divLogin"> <form action="" method="POST"> <p class="pPhraseLoginFirst"> Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input class="campoLogin" name="campoLogin" placeholder="LOGIN:" /> </p> </br > <p class="pPhraseLoginSecond"> The 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input class="campoSenha" name="campoSenha" placeholder="SENHA:" /> </p> <div class="divBtLogin"> <input class="btLogin" type="submit" name="login" value="ENTRAR" /> </div> </form> </div> </div> </div> </body> </html>
ARQUIVOS .CSS:
* {
padding:0;
margin:0 auto;
border:0;
}
.topoLogia {
width:450px;
min-height:530px;
}
.divisao {
width:450px;
height:650px;
position:absolute;
top:150px;
}
/*
DIVISAO VERDE: ENTRAR
*/
.menuVerde, .menuLaranja, .menuVermelho {
cursor:pointer;
}
.divisaoVerde {
background:#C5C552;
}
.menuVerde {
width:150px;
height:150px;
position:relative;
top:-150px;
left:-150px;
z-index:999;
background:#C5C552 url(images/entrar.png) no-repeat 45px 45px;
}
.menuVerde {
background:#C5C552 url(images/entrar.png) no-repeat 45px 45px;
}
.divisaoVerde:hover, .menuVerde:hover {
z-index:999999999;
}
/*
DIVISAO LARANJA: CADASTRAR
*/
.menuLaranja {
width:150px;
height:150px;
position:relative;
top:-150px;
background:#FF6600 url(images/cadastrar.png) no-repeat 45px 45px;
z-index:999;
}
.divisaoLaranja:hover, .menuLaranja:hover {
background:#FF6600;
z-index:999999999;
}
.menuLaranja:hover {
background:#FF6600 url(images/cadastrar.png) no-repeat 45px 45px;
}
/*
DIVISAO VERMELHA: EXCLUIR
*/
.menuVermelho {
width:150px;
height:150px;
position:relative;
top:-150px;
left:150px;
z-index:999;
background:#CC0033 url(images/excluir.png) no-repeat 45px 45px;
}
.divisaoVermelho:hover, .menuVermelho:hover {
z-index:999999999;
}
.divisaoLaranja {
background:#FF6600;
min-height:344px;
z-index:998;
}
.divisaoVermelho {
background:#CC0033;
z-index:998;
}
/*
CAMPOS DE ENTRADA: INPUT
*/
.campoLogin, .campoSenha, .campoEmail {
width:280px;
height:15px;
padding:20px;
}
.divBtLogin {
width:280px;
height:40px;
margin-top:38px;
text-align:center;
line-height:5%;
}
.divLogin {
width:280px;
margin:0 auto;
position:relative;
top:-50px;
}
.pPhraseLoginFirst, .pPhraseLoginSecond {
color:#f5f5f5;
}
.btLogin {
width:280px;
padding:15px 40px;
cursor:pointer;
background:#0099CC;
color:#ffffff;
}
.btSignUp {
width:280px;
padding:15px 40px;
margin-top:20px;
background:#0099CC;
color:#ffffff;
}
Abaixo você pode notar o concebimento do projeto até estabelecer a ideia central sobre as perspectiva do cliente até que fora dado o começo e o término do desenvolvimento, pertencendo cada detalhe ao capricho da tela e equilibrando as cores.

Dado o processo de desenvolvimento de cada solução adotada, pode-se resolver e solucionar o início e o desfecho de cada tela, aproveitando a reutilização de algumas tags, tendo maiores oportunidades de novas soluções, determinando sempre para que você possa concluir e aprender o quanto de valor atrelado ao desenvolvimento para que você adote e tenha a certeza que até mesmo sem as velharias de códigos JavaScript, a linguagem HTML e CSS podem tornar os seus caprichos que antes apenas com JavaScript podia fazer.
- Como Melhorar o SEO do Seu Site em 2025 - 20 de novembro de 2024
- SEO e o Algoritmo do Google: Como Funciona? - 20 de novembro de 2024
- Dicas de Liderança para Empreendedores: Inspire sua Equipe - 4 de novembro de 2024








