Sistema de Login e Cadastro Avançado
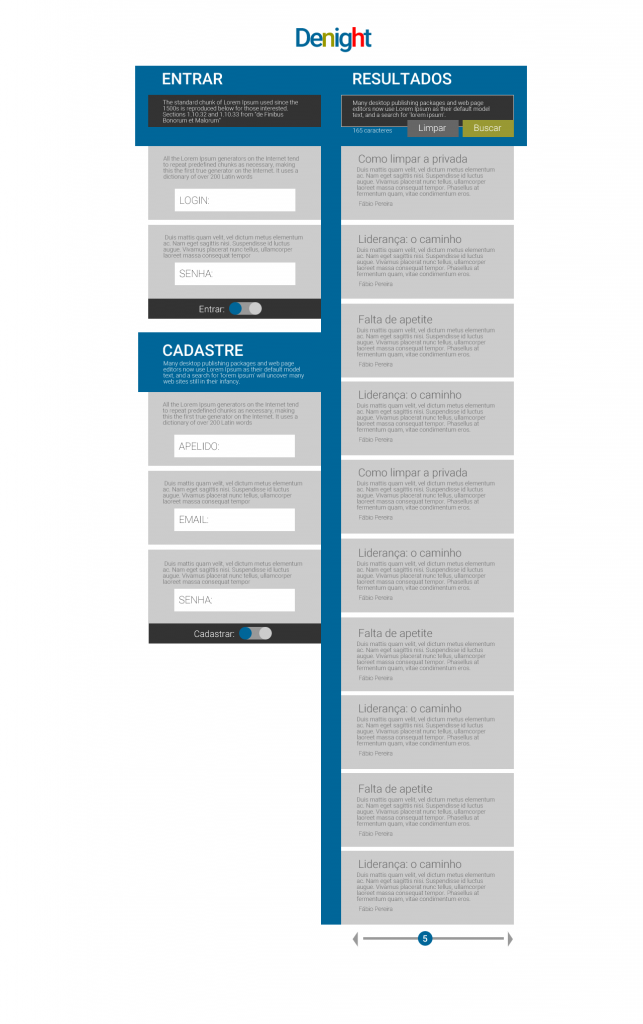
A seguir você verá uma tela trabalhada para sistemas robustos que faz toda a diferença do seu negócio estar entre o aperfeiçoamento e o desejo pelo gosto de haver um design e uma proposta ainda mais notada entre cada acesso, dando o verdadeiro motivo que é a elegância fazendo de seu projeto ainda mais sustentável.
O projeto em si foi inspirado pela experiência que torna o costume e a correria do dia a dia ainda mais otimizada, fazendo com que a proposta fora dada desde o concebimento até o desenvolvimento da tela em questão, percebendo assim a suavidade e clareza do projeto em algo em que possa estabelecer além de uma tela para aprender a nomenclatura de cada fatiada também o modelo e cores escolhidas até que se possa ser estudado e praticado sobre uma proposta de haver mais oportunidades a serem exploradas, dando assim a prática de munir o seu repertório de código até a reutilização de código degustados de mais telas trabalhadas.
ARQUIVO HTML:
<html> <head> <link rel="stylesheet" href="style.css"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap" rel="stylesheet"> </head> <body> <div class="bodyWrap"> <div class="divLogo"> <a href="#"><img class="imageLogo" src="images/logo.png" /></a> </div> <nav class="navWrap"> <div class="navLeftFirst"> <h1 class="hTitleFirst">BOAS-VINDAS</h1> <div class="divEntrar"> <p class="pPhraseFirst"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" </p> </div> </div> <div class="navRightFirst"> <h1 class="hTitleSecond">CADASTRE-SE</h1> <div class="divCadastrar"> <p class="pPhraseSecond"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" </p> </div> <!-- <form action="" method="POST"> <input class="btBuscar" type="submit" name="buscar" /> </form> --> </div> </nav> <div class="divWrap"> <div class="divBoxLeft"> <div class="divLogin"> <form action="" method="POST"> <p class="pPhraseLoginFirst"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input class="campoLogin" name="campoLogin" placeholder="LOGIN:" /> </p> </br > <p class="pPhraseLoginSecond"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input class="campoSenha" name="campoSenha" placeholder="SENHA:" /> </p> <div class="divBtLogin"> <p class="signInLogin">Entrar</p> <input class="btLogin" type="submit" name="login" value="" /> </div> </form> </div> </div> </div> <div class="divBoxRight"> <div class="divLogin"> <form action="" method="POST"> <p class="pPhraseLoginFirst"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input type="text" class="campoLogin" name="campoLogin" placeholder="LOGIN:" /> </p> </br > <p class="pPhraseLoginSecond"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input type="text" class="campoSenha" name="campoEmail" placeholder="EMAIL:" /> </p> </br > <p class="pPhraseLoginSecond"> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" <br/><br/> <input type="password" class="campoSenha" name="campoSenha" placeholder="SENHA:" /> </p> <div class="divBtSignIn"> <p class="signUpLogin">Cadastrar</p> <input class="btSignUp" type="submit" name="login" value="" /> </div> </form> </div> </div> </div> </div> </div> </body> </html>
ARQUIVO CSS:
* {
padding:0;
margin:0;
border:none;
}
body {
font-family: 'Roboto', sans-serif;
}
.bodyWrap {
width:780px;
margin:0 auto;
}
.divLogo {
width:151px;
height:50px;
margin:56px auto 0 auto;
}
.imageLogo {
width:151px;
height:50px;
}
.navWrap {
width:780px;
min-height:130px;
margin:38px 0 0 0;
background:#006699;
}
.hTitleFirst {
font-size:32px;
color:#ffffff;
position:relative;
top:2px;
left:64px;
}
.hTitleSecond {
font-size:32px;
color:#ffffff;
position:relative;
top:2px;
left:72px;
}
.divEntrar {
width:290px;
height:64px;
margin-left:26px;
padding:10px 30px 0 24px;
background:#333333;
}
.divCadastrar {
width:299px;
height:64px;
margin-left:19px;
padding:10px 42px 0 24px;
background:#333333;
}
.btBuscar {
width:100px;
height:35px;
background:#999933;
cursor:pointer;
position:relative;
top:-13px;
left:284px;
color:#ffffff;
border:1px solid #ffffff;
}
.navLeftFirst {
float:left;
}
.navRightFirst {
width:344px;
float:left;
}
.pPhraseFirst {
font-size:12px;
color:#ffffff;
margin-left:14px;
}
.pPhraseSecond {
font-size:12px;
color:#ffffff;
margin-left:24px;
margin-top:0;
}
.pPhraseLoginFirst {
font-size:12px;
color:#666666;
margin:15px 40px;
}
.pPhraseLoginSecond {
font-size:12px;
color:#666666;
padding-left:40px;
margin-right:40px;
margin-top:0;
}
.campoLogin, .campoSenha, .campoEmail {
width:260px;
height:15px;
padding:20px;
}
.divBoxLeft {
width:329px;
min-height:334px;
background:#CCCCCC;
margin-left:26px;
float:left;
border-right:0px solid #226699;
}
.divBoxRight {
width:357px;
min-height:147px;
background:#CCCCCC;
margin-left:15px;
padding-left:8px;
float:left;
border-left:19px solid #226699;
}
.divLogin {
width:344px;
min-height:347px;
background:#CCCCCC;
float:left;
}
.divBtLogin {
width:344px;
height:40px;
margin-top:38px;
text-align:center;
line-height:5%;
color:#ffffff;
background:#333333;
}
.divBtSignIn {
width:364px;
height:40px;
margin-top:38px;
margin-left:-8px;
text-align:center;
line-height:5%;
color:#ffffff;
background:#333333;
}
.signInLogin {
float:left;
position:relative;
top:20px;
left:110px;
}
.signUpLogin {
float:left;
position:relative;
top:20px;
left:90px;
}
.btLogin {
width:65px;
height:25px;
margin-top:5px;
margin-left:50px;
background: url(images/btLogin.png) no-repeat;
cursor:pointer;
}
.btLogin:hover {
width:65px;
height:25px;
margin-top:5px;
background: url(images/btLoginHover.png) no-repeat;
cursor:pointer;
}
.btSignUp {
width:65px;
height:25px;
margin-top:5px;
margin-left:50px;
background: url(images/btLogin.png) no-repeat;
cursor:pointer;
}
.btSignUp:hover {
width:65px;
height:25px;
margin-top:5px;
background: url(images/btLoginHover.png) no-repeat;
cursor:pointer;
}
.divSign {
width:344px;
min-height:347px;
background:#CCCCCC;
float:left;
}
Confira e deguste NESTE LINK do código desde a concepção do layout até o momento dele ser fatiado e posto em HTML, CSS:
O momento certo de dar início a implantação do projeto dá-se livremente a cada iniciativa por conceber e atingir o ponto certo ao concluir a tela em seu projeto, e por isto, seja qual for a oferta fará de você ainda mais recompensado sobre a perspectiva de acender e valorizar o projeto em seus momentos mais gritantes enquanto houver a solução disponibilizada, para que de forma mais atraente possa até mesmo sofrer alterações para que torne a acoplação a novos projetos.
- Como Melhorar o SEO do Seu Site em 2025 - 20 de novembro de 2024
- SEO e o Algoritmo do Google: Como Funciona? - 20 de novembro de 2024
- Dicas de Liderança para Empreendedores: Inspire sua Equipe - 4 de novembro de 2024