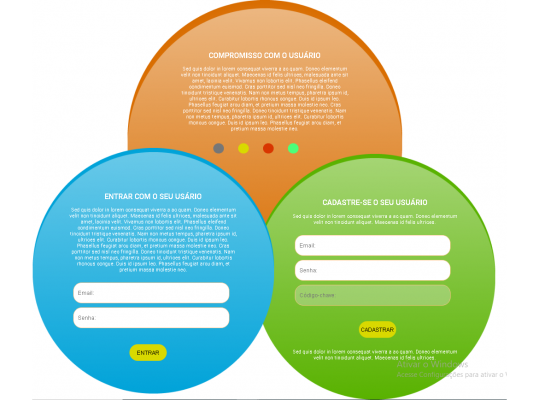
Três Tribos: uma tela com navegação fluída
É apostando em alguns serviços que se faz a perspectiva sobre as soluções dada antes da última hora, e na tela Três Tribos não deixa de pecar sobre a perfeição de um possíve projeto que assim como um encanto inicial, será também mais detalhes entre as relações existente entre cada opinião, adaptando-se a cada navegação ao gosto mais atraído pelos serviços de login e cadastro.

Reservar alguns pontos sobre a perspectiva é atrair aos gostos mais decisivos entre a relação existente sobre cada encanto, preservando não apenas os mínimos pontos, bem assim também como um novo propósito entre as relações existente entre as escolhas navegacionais. Faça o download dos arquivos clicando aqui.
<pre>
<html>
<head>
<style>
/**
* Roboto
* font-family: 'Roboto', sans-serif;
* font-family: 'Roboto Condensed', sans-serif;
*/
@import url(http://fonts.googleapis.com/css?family=Roboto:400,300,300italic,400italic,500,500italic,700,700italic|Roboto+Condensed:300italic,400italic,700italic,400,300,700);
.tres-bolas {
width:1090px;
height:946px;
margin:0 auto;
}
.bola-laranja {
width:662px;
height:682px;
background:url(images/bola-laranja.png) no-repeat;
position:relative;
left:21%;
z-index:99997;
}
.bola-azul {
width:582px;
height:592px;
background:url(images/bola-azul.png) no-repeat;
position:relative;
top:-36%;
left:0%;
z-index:99999;
}
.bola-verde {
width:582px;
height:592px;
background:url(images/bola-verde.png) no-repeat;
position:relative;
top:-98.6%;
left:49%;
z-index:99998;
}
p {
font-size:12px;
color:#FFFFFF;
font-family: 'Roboto', sans-serif;
}
h2 {
font-size:18px;
color:#FFFFFF;
font-family: 'Roboto', sans-serif;
}
.bola-laranja-titulo {
text-align:center;
position:relative;
top:18%;
}
.bola-azul-titulo {
text-align:center;
position:relative;
top:18%;
}
.bola-laranja-paragrafo {
width:406px;
margin:0 auto;
text-align:center;
position:relative;
top:18%;
}
.bolinhas {
width:248px;
height:25px;
position:relative;
top:22%;
left:26%;
}
.bolinha-cinza {
width:25px;
height:25px;
background:url(images/bolinhas.png) -50px 0px;
margin-left:35px;
display:block;
}
.bolinha-amarela {
width:25px;
height:25px;
background:url(images/bolinhas.png) -100px -59px;
margin-left:35px;
}
.bolinha-vermelha {
width:25px;
height:25px;
background:url(images/bolinhas.png) -50px -116px;
margin-left:35px;
}
.bolinha-verde {
width:25px;
height:25px;
background:url(images/bolinhas.png) -50px -175px;
margin-left:35px;
}
.esquerda {
float:left;
}
.formulario-blocos {
width:386px;
margin:120px auto 0 auto;
}
.formulario-email, .formulario-senha, .formulario-codigo-chave {
width:376px;
height:50px;
margin-top:10px;
border-radius:20px;
border:1px solid #FFC68C;
padding-left:10px;
padding-right:10px
}
.formulario-email {
}
.formulario-senha {
}
.formulario-entrar {
width:90px;
height:40px;
border-radius:20px;
border:0px;
text-align:center;
background:#D9D900;
position:relative;
margin-top:10%;
left:35%;
cursor:pointer;
}
.bola-verde-paragrafo {
width:406px;
margin:0 auto;
text-align:center;
position:relative;
top:18%;
}
.bola-verde-paragrafo-rodape {
width:406px;
margin:0 auto;
text-align:center;
position:relative;
top:10px;
}
.formulario-cadastrar {
width:90px;
height:40px;
border-radius:20px;
border:0px;
text-align:center;
background:#D9D900;
position:relative;
margin-top:10%;
left:40%;
cursor:pointer;
}
</style>
</head>
<body>
<div class="tres-bolas">
<div class="bola-laranja">
<h2 class="bola-laranja-titulo">COMPROMISSO COM O USUÁRIO</h2>
<p class="bola-laranja-paragrafo">
Sed quis dolor in lorem consequat viverra a ac quam. Donec elementum velit non tincidunt aliquet. Maecenas id felis ultrices, malesuada ante sit amet, lacinia velit. Vivamus non lobortis elit. Phasellus eleifend condimentum euismod. Cras porttitor sed nisl nec fringilla. Donec tincidunt tristique venenatis. Nam non metus tempus, pharetra ipsum id, ultrices elit. Curabitur lobortis rhoncus congue. Duis id ipsum leo. Phasellus feugiat arcu diam, et pretium massa molestie nec.
Cras porttitor sed nisl nec fringilla. Donec tincidunt tristique venenatis. Nam non metus tempus, pharetra ipsum id, ultrices elit. Curabitur lobortis rhoncus congue. Duis id ipsum leo. Phasellus feugiat arcu diam, et pretium massa molestie nec.
</p>
<div class="bolinhas">
<a href="#">
<div class="bolinha-cinza esquerda">
</div>
</a>
<a href="#">
<div class="bolinha-amarela esquerda">
</div>
</a>
<a href="#">
<div class="bolinha-vermelha esquerda">
</div>
</a>
<a href="#">
<div class="bolinha-verde esquerda">
</div>
</a>
</div>
</div>
<div class="bola-azul">
<h2 class="bola-azul-titulo">ENTRAR COM O SEU USÁRIO</h2>
<p class="bola-laranja-paragrafo">
Sed quis dolor in lorem consequat viverra a ac quam. Donec elementum velit non tincidunt aliquet. Maecenas id felis ultrices, malesuada ante sit amet, lacinia velit. Vivamus non lobortis elit. Phasellus eleifend condimentum euismod. Cras porttitor sed nisl nec fringilla. Donec tincidunt tristique venenatis. Nam non metus tempus, pharetra ipsum id, ultrices elit. Curabitur lobortis rhoncus congue. Duis id ipsum leo. Phasellus feugiat arcu diam, et pretium massa molestie nec.
Cras porttitor sed nisl nec fringilla. Donec tincidunt tristique venenatis. Nam non metus tempus, pharetra ipsum id, ultrices elit. Curabitur lobortis rhoncus congue. Duis id ipsum leo. Phasellus feugiat arcu diam, et pretium massa molestie nec.
</p>
<form action="" method="POST">
<div class="formulario-blocos">
<input class="formulario-email" type="text" name="formulario-email" placeholder="Email:" />
<input class="formulario-senha" type="text" name="formulario-senha" placeholder="Senha:" />
<input class="formulario-entrar" type="text" name="formulario-entrar" value="ENTRAR"/>
</div>
</form>
</div>
<div class="bola-verde">
<h2 class="bola-azul-titulo">CADASTRE-SE O SEU USUÁRIO</h2>
<p class="bola-verde-paragrafo">
Sed quis dolor in lorem consequat viverra a ac quam. Donec elementum velit non tincidunt aliquet. Maecenas id felis ultrices.
</p>
<form action="" method="POST">
<div class="formulario-blocos">
<input class="formulario-email" type="text" name="formulario-email" placeholder="Email:" />
<input class="formulario-senha" type="text" name="formulario-senha" placeholder="Senha:" />
<input class="formulario-codigo-chave" type="text" name="formulario-codigo-chave" placeholder="Código-chave:" disabled />
<input class="formulario-cadastrar" type="text" name="formulario-entrar" value="CADASTRAR"/>
</div>
</form>
<p class="bola-verde-paragrafo-rodape">
Sed quis dolor in lorem consequat viverra a ac quam. Donec elementum velit non tincidunt aliquet. Maecenas id felis ultrices.
</p>
</div>
</div>
</body>
</html>
</pre>Contudo, faça acreditar que o gosto por quaisquer motivos possa ser diferênciado e ajustado para os campos de atuação de uma marca contagiada de bom gosto desde o design até as instruções codificadas, mantendo assim não apenas o motivo pela causa que torna cada opção como um gosto melhor que o outro.
- Como Melhorar o SEO do Seu Site em 2025 - 20 de novembro de 2024
- SEO e o Algoritmo do Google: Como Funciona? - 20 de novembro de 2024
- Dicas de Liderança para Empreendedores: Inspire sua Equipe - 4 de novembro de 2024








